
Create responsive layout with css grid crefas
What is a responsive layout? To answer this question, we need to first define what responsive design is. Responsive design is a design approach that allows us to create websites that adapt to all kinds of devices based on different aspects like screen size, user preferences, or device capabilities. A responsive layout applies the same principle.

11 Best CSS Grid Layout Generators LaptrinhX
Web Design Top 5 CSS Grid Generators: Features, Pros, and Cons Looking for the best CSS grid generators to streamline your web design process? Check out our comprehensive guide on the top 5 options, with features, pros, and cons. Written by Ramotion Apr 13, 2023 17 min read Last updated: Aug 22, 2023 Table of Contents Introduction to CSS Grids

CSS Grid Generator Web Designer Headquarter
built with 🌮 by sarah_edo. Columns. Rows. Column Gap (in px) Row Gap (in px) Please may I have some code. Reset grid.

Responsive Cards With CSS Grid Coding Artist
A responsive grid-view often has 12 columns, and has a total width of 100%, and will shrink and expand as you resize the browser window. Example: Responsive Grid View Building a Responsive Grid-View Lets start building a responsive grid-view. First ensure that all HTML elements have the box-sizing property set to border-box.

css grids tutorial grid css generator Six0wllts
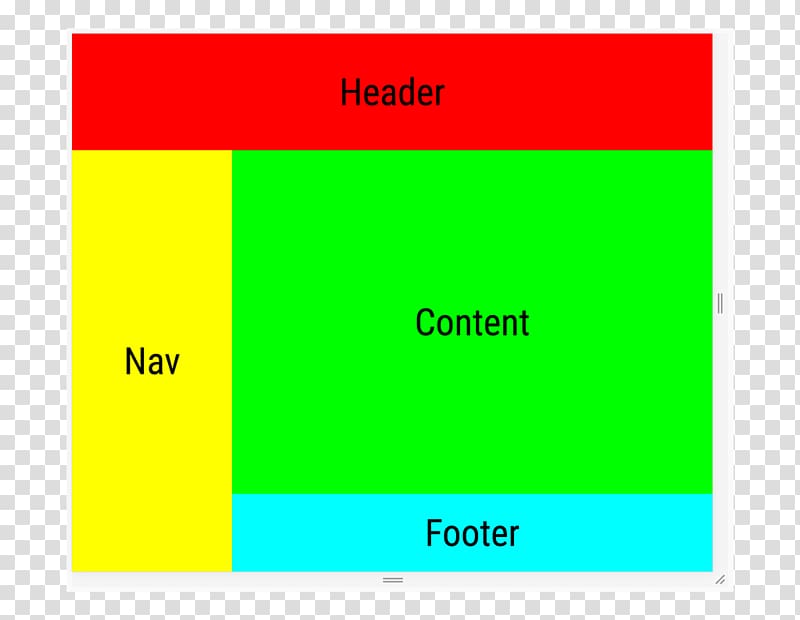
Responsive Grid To make a responsive grid, you can use fraction (fr), percent (%), auto units in the grid-template. Other responsive option is to use @media query and redefine grid-template for multiple device breakpoints .angry-grid { display: grid; grid-template-rows: 4rem auto 45px; grid-template-columns: 16rem auto; grid-template-areas:

Learn how to use CSS Grid with a FREE tool CSS Grid Generator Dan Vega
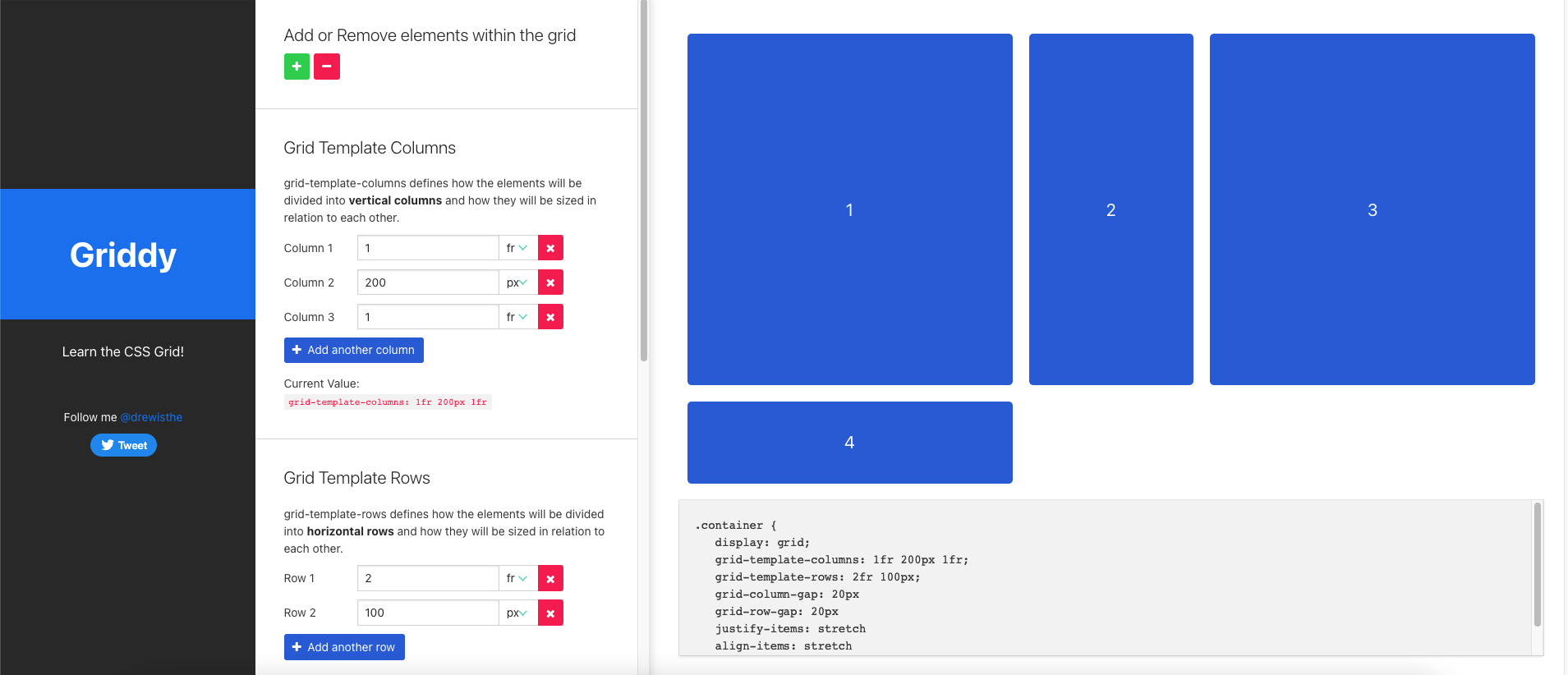
1. Griddy Griddy is a CSS grid layout generator that lets you design your boxes with considerable ease. It has a sidebar that enables you to add or delete rows and columns. It also allows you to align the components of the container as per your preferences. You can use the appropriate options to justify items and manipulate the grid gaps. Pros:

CSS Grid Generator
CSS Grid Generator is a shiny new generator coded by Sarah Drasner. The interface is super sleek and you can put together a basic CSS Grid layout in no time. I generated a 2-column.

Top 5 CSS Grid Generators Features, Pros, and Cons Ramotion Branding Agency
Modern web applications are responsive. Though many CSS libraries and frameworks support Grid systems, using pure CSS grids is also becoming a trend. So, if you know the correct tools, you can make it a whole lot easier to generate the grid layouts from scratch.. CSS Grid Generator is an open-source project hosted in Netlify, and you can.

Responsive Two Column Layout With Css Grid Templates Images
A CSS Grid generator & CSS Flexbox generator. A tool for generating UI layout component code. A CSS Grid generator & CSS Flexbox generator. A tool for generating UI layout component code. CSS Layout Generator SUPPORT ME ABOUT. Select a Template. Grid. 12 Span Grid; 3 x 3; Holy Grail; Sidebar; Header Main Footer; Infinite Rows;

Responsive CSS Grid Tutorial YouTube
Tailwind CSS grid generator is a tool that helps developers create custom Tailwind grid layouts more easily. The generator allows users to specify the number of columns, rows, the gutter size, the DIV width (span). How to use Tailwind CSS grid generator? 1. Customize the number of columns, rows, and gaps to fit your needs. 2.

11 Best CSS Grid Layout Generators LaptrinhX
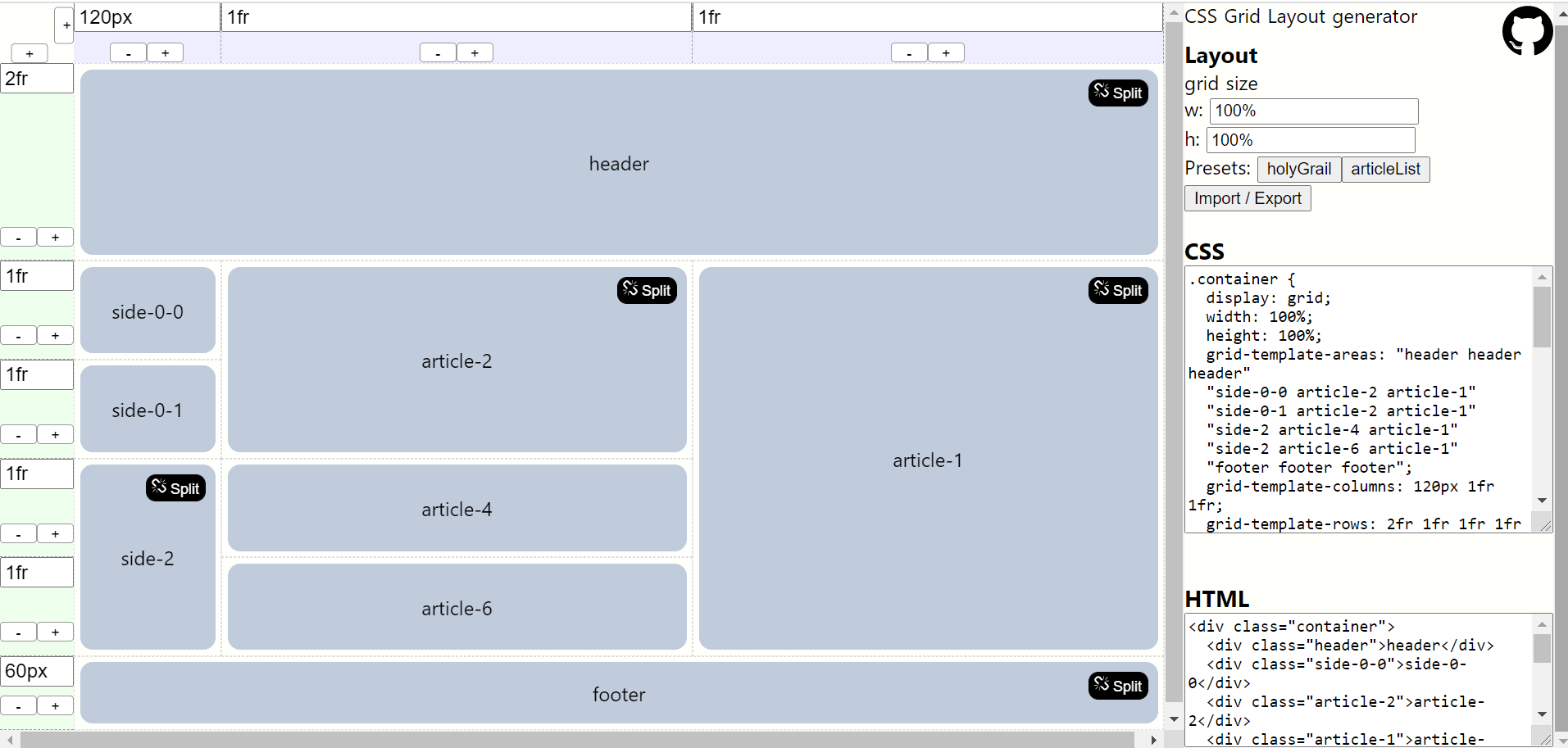
Layoutit Grid is an interactive open source CSS Grid generator. It lets you draw your designs and see the code as you go. You can interact with the code, add or remove track lines and drag them around to change the sizing — and you get to see the CSS and HTML change in real time! Add some tracks and see how they're made in CSS

GRID Tailwind CSS Responsive Tutorial 2021 YouTube
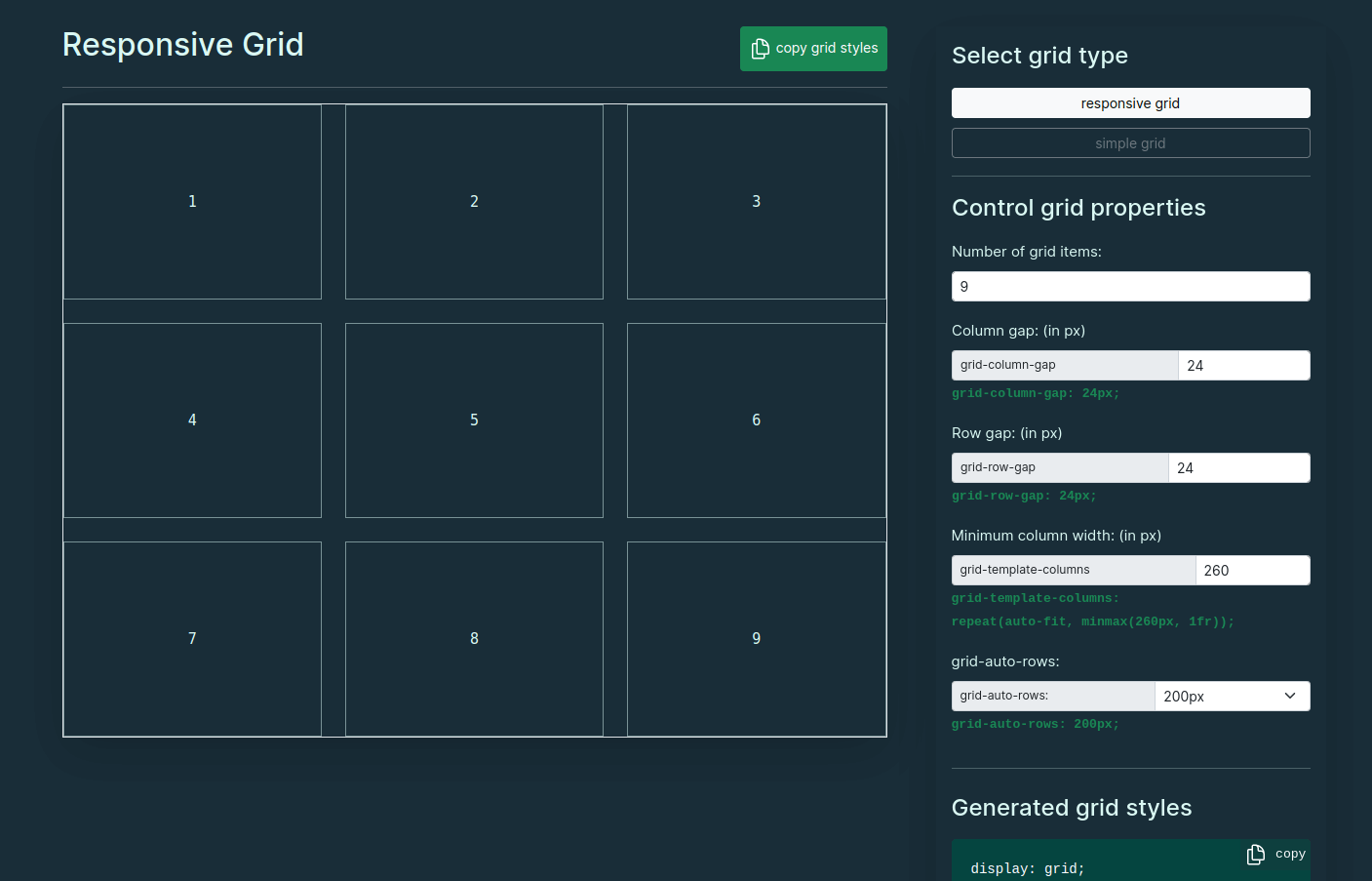
Create CSS responsive grid layout with easy to use CSS grid generator. Create a responsive CSS grid without media queries.

Css responsive grids stountm
In addition, to make your grids responsive you can use fraction(fr), percent(%), and auto units in the grid-template. CSS Grid Generator Netlify. CSS Grid Generator is an Open-Source Project created by Sarah Drasner. It is a very useful tool to create dynamic layouts using its useful CSS Grid features.

12 Useful CSS Layout Generators (Grid & Flexbox)
Responsive Attributes uses CSS grid. Responsive Attributes (which uses CSS grid under the hood) has over 96% browser support, so it's acceptable to use in most production environments ( source ). Responsive Attributes make coding responsive CSS grid layouts a breeze with just simple HTML that anyone can do!

Responsive CSS Grid The Ultimate Layout Freedom. A 5 minute tutorial for UX/UI Designer
1. CSS Grid Generator. I put CSS Grid Generator first on my list because I use it the most. It is an open source project designed by Sarah Drasner. The code of the project is available here if you want to contribute. To give you an example, I recently needed to generate a simple grid with two rows and three columns.

Learn Css Grid With Examples Css Grid Layout Responsive Design Without Media Queries YouTube
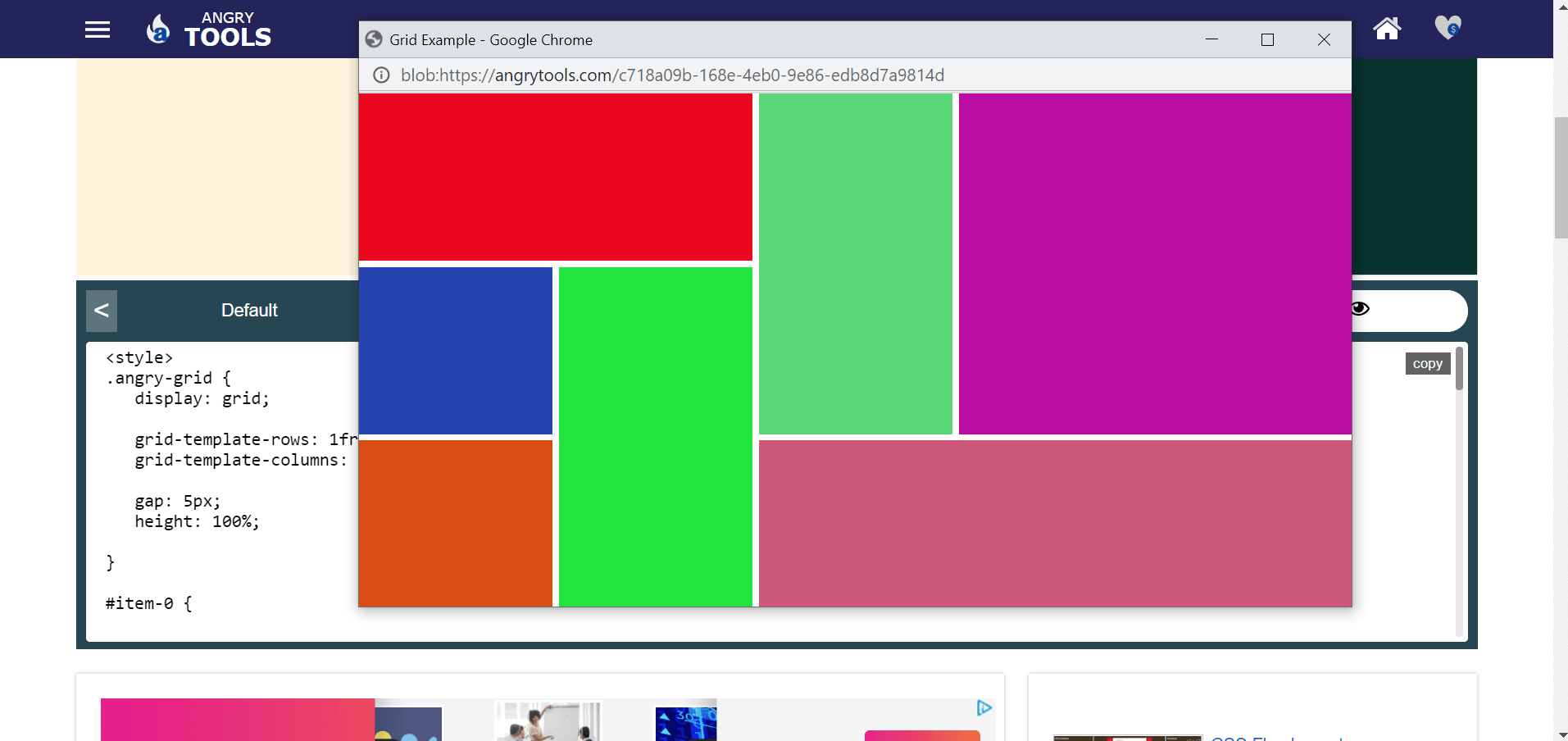
CSS Grid Layout Generator from Angry Tools is a tool that allows designers to create a two-dimensional layout on a web page. This tool takes users to the basics of CSS Grids by explaining the basics of a grid layout; the grid container and the grid item. Key features